

A well-defined website taxonomy is essential. It dramatically improves both user experience (UX) and search engine optimization (SEO). It enables easy navigation. Search engines can crawl easily. This will lead to better rankings in search results.
Website taxonomy is the art and science. It involves organizing a website’s content. This organization utilizes a logical, hierarchical structure. This structure is built upon categories and subcategories.
Consider it like a carefully constructed site map. The map is intelligently arranged by topic. Think of a library’s cataloging system.
Taxonomy Definition: More than a simple menu. It is a holistic approach to organize information. It considers how users think and search. This provides a clear, logical structure.
Why is it so critical?
Enhanced User Experience (UX): Users can easily find information. This is intuitive navigation. Low bounce rates can be achieved.
Improved Crawlability: Search engines crawl. They understand site content easier. This leads to more complete indexing.
Better Indexing: Content is properly indexed. It is accurately categorized. This improves search visibility.
Increased Keyword Relevance: Targeted keywords in relevant sections. Helps focus SEO efforts.
Stronger Internal Linking: Facilitates relevant internal links. Improves page authority. Distributes link equity effectively.
Potential for Sitelinks: A structured site earns sitelinks. This enhances click-through rate (CTR). Sitelinks boost credibility.
Content Siloing: Groups related content together. It builds topical authority. This creates in-depth resources.

Effective website taxonomy begins with thorough planning. Research is also important.
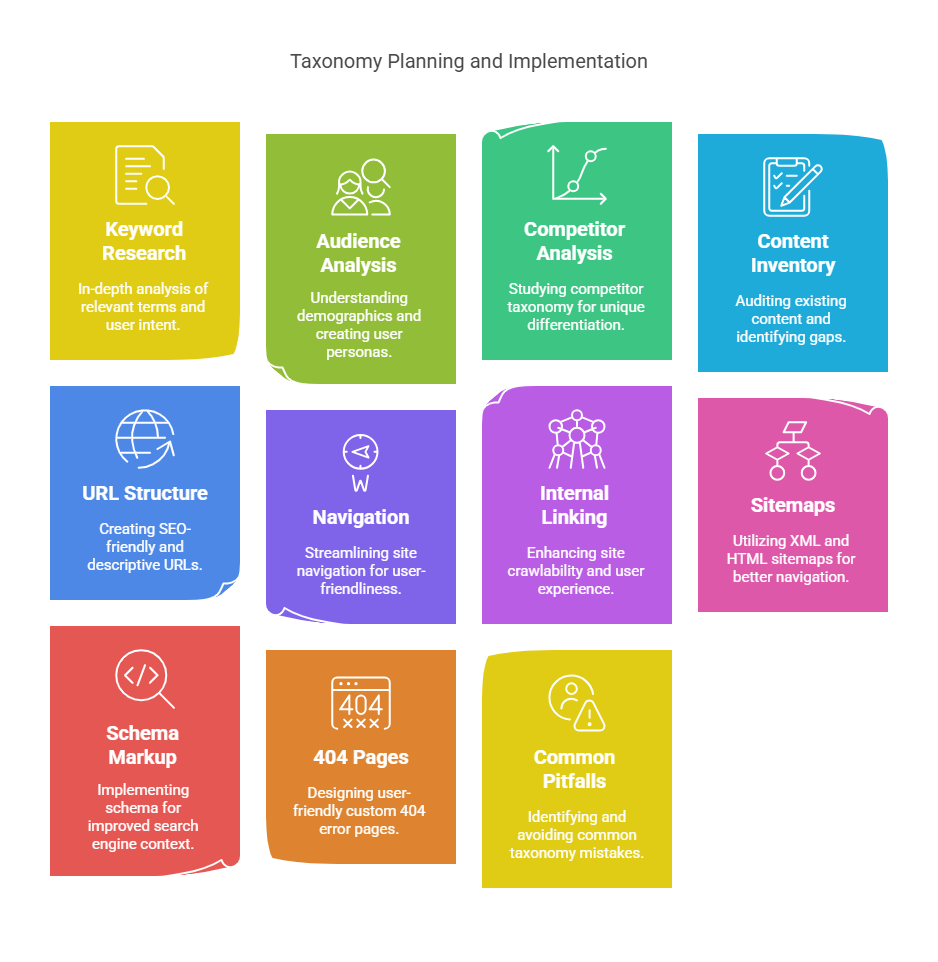
A. Keyword Research: Uncovering User Intent
Comprehensive Analysis: Start with in-depth keyword research. Identify relevant terms and phrases. Relate these to your specific niche.
Focus on User Intent: Understand user search goals. Analyze search queries. Identify informational vs. transactional needs.
Tools: Use tools like Google Keyword Planner. Ahrefs, SEMrush, and Moz Keyword Explorer are helpful. Also consider AnswerThePublic.
B. Audience Analysis: Knowing Your Users
Understand Your Target Audience: Demographics, interests, and needs.
User Personas: Develop user personas. Represent different audience segments. This will help to personalize the experience.
User Journeys: Map user navigation paths. Understand how users find information.
C. Competitor Analysis: Learning from Others
Analyze Competitor Sites: Study their taxonomy and navigation.
Identify Opportunities: Find gaps or areas. Differentiate your taxonomy.
Don’t Just Copy: Learn from competitors, but be unique. Tailor taxonomy to your content.
D. Content Inventory: Assessing Your Assets
Audit Existing Content: Catalog all existing content.
Identify Gaps: Determine areas needing content.
Plan for Future Content: Anticipate future needs. Incorporate these into taxonomy.
The structure is the backbone of your taxonomy. Thoughtful design is important.
A. Balancing Depth and Breadth
Find the right balance. Broad categories are key. Also, include deep subcategories. Too broad is unhelpful. Too deep is overwhelming.
B. Establishing a Logical Hierarchy
Structure categories and subcategories. Make them logical and intuitive.
Consider how users expect information.
C. Keeping It Simple: Clarity is Key
Avoid overly complex structures. Simplicity enhances usability.
Aim for clarity and directness.
D. Defining Top-Level Categories
Limit the Number: Aim for 5-7 top-level categories. This prevents information overload.
Descriptive Names: Use clear, descriptive names. Accurately reflect the content within.
Keyword Relevance: Incorporate relevant keywords.
Example: “Products,” “Services,” “About Us,” “Blog,” “Contact.”
E. Crafting Effective Subcategories
Narrow Focus: Refine categorization of content.
Keyword Specificity: Target specific keywords.
Avoid Overlap: Ensure categories are distinct.
Example: Under “Products,” create “Shoes,” “Shirts,” “Pants.”
F. Implementing Content Siloing
Group Related Content: Create topical silos. Establish authority.
Internal Linking: Link related content. Create a cohesive experience.
URL Structure: Reflect the silo structure in URLs.
Example: example.com/products/shoes/running-shoes
Table 1: Comparing Flat vs. Hierarchical Taxonomy
| Feature | Flat Taxonomy | Hierarchical Taxonomy |
| Structure | Single-level categories | Multi-level categories/subcategories |
| Complexity | Simple | More complex |
| Best For | Small websites, limited content | Larger websites, diverse content |
| Navigation | Direct links from homepage | Requires drilling down |
Table 2: Examples of Faceted Taxonomy for an E-commerce Site
| Facet | Options |
| Category | Shoes, Shirts, Pants, Accessories |
| Brand | Nike, Adidas, Under Armour |
| Size | Small, Medium, Large, XL |
| Color | Red, Blue, Green, Black, White |
| Price | Under $50, 50− 100, Over $100 |
Implementation brings taxonomy to life. Optimization ensures ongoing effectiveness.
A. Optimizing URL Structure
SEO-Friendly URLs: Clean, descriptive, keyword-rich.
Hierarchical Structure: Reflect taxonomy in URLs.
Avoid Dynamic URLs: Use static URLs if possible.
Hyphens vs. Underscores: Use hyphens (-) to separate words.
Example: example.com/blog/seo/keyword-research
B. Streamlining Navigation
Clear and Intuitive Navigation: Make the site easy to use.
Main Navigation Menu: Use a concise menu.
Dropdown Menus: Organize subcategories.
Breadcrumb Navigation: Show user’s location.
Footer Navigation: Include secondary navigation. Include important links and contact information.
C. Strategic Internal Linking
Strategic Internal Links: Improve crawlability and UX.
Anchor Text Optimization: Use descriptive text.
Contextual Links: Integrate links naturally.
D. Leveraging Sitemaps
XML Sitemap: Submit to Google Search Console.
HTML Sitemap: Consider for user navigation.
E. Implementing Schema Markup
Use Schema Markup: Provide more context to search engines.
Breadcrumb Schema: Help understand site structure.
Article Schema: Use for blog posts.
F. Handling 404 Pages
Custom 404 Pages: User-friendly and helpful.
Link to Homepage: Include a link back.
Search Bar: Offer a search option.
G. Avoiding Common Pitfalls
Duplicate Content: Avoid duplicate pages.
Keyword Stuffing: Avoid excessive keyword use.
Orphan Pages: Ensure all pages are linked.

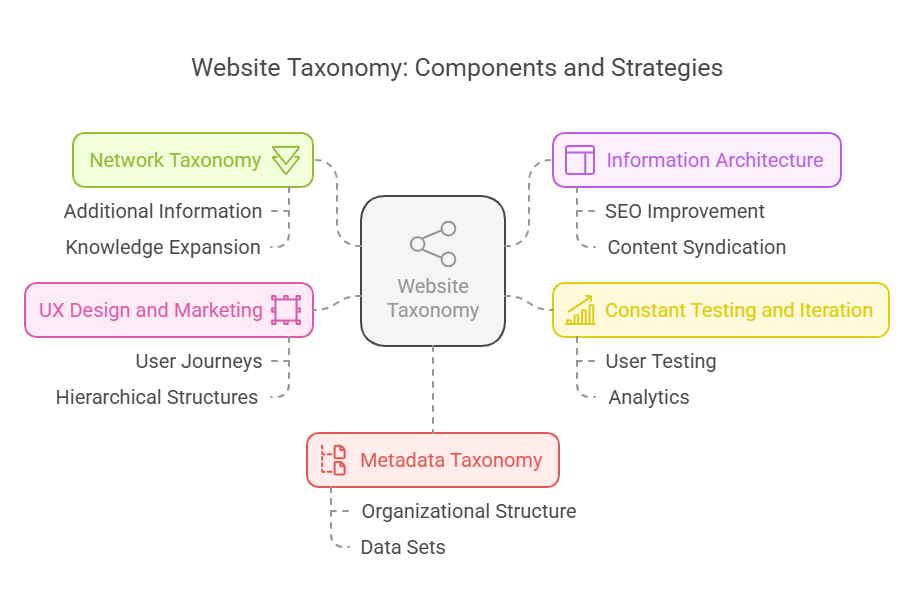
Network taxonomy is the most intuitive navigation method for most. It is a great source for additional information and knowledge.
With additional information and knowledge, the user will have more content to navigate.
Information architecture focuses on organizing, structuring, and labeling content. This makes it effective and sustainable.
SEO Fundamentals and UX will become improved with better Information architecture.
Marketing teams use Information architecture for content syndication and content marketing.
User Testing: Conduct testing to evaluate usability.
Analytics: Track traffic, behavior, and rankings.
Iterative Approach: Monitor and refine.
Stay Updated: Follow SEO best practices.
By implementing these strategies, a strong website taxonomy will form. This will improve user experience. This will maximize SEO impact. The result will be higher traffic, better rankings, and more conversions.
User experience (UX) design goes hand-in-hand with taxonomy. Both elements significantly affect SEO. Marketing teams can use taxonomies to strategically group. They can also find high-profit pages. This categorization aligns with attributes. These attributes are meaningful to their goals. Many teams shift to hierarchical structures for organized scaling.
A critical step is closely observing user journeys. These journeys give you insight on structuring websites. This is more effective than generic SEO advice.
BuiltVisible, for instance, demonstrated the power of customer knowledge. They have been able to develop suitable taxonomies based on what customers want.
UX signals are important to monitor. Signals provide real-time feedback. Adjustments to navigation may be needed to meet expectations. This constant cycle enhances satisfaction.
Metadata taxonomy involves structured metadata. This metadata describes data and content. It is an organized collection of data sets. The collection is usually grouped under a single account.
It’s important that the organizational structure follows the metadata taxonomy. Organizational structure helps to control and identify the staff of the website.
Here is the list of things that metadata includes.
Authors.
Dates.
Locations.
Keywords.
Subject matters.
File types.
A website taxonomy organizes website content. It uses categories and subcategories. This helps users and search engines find content easily.
An e-commerce site’s taxonomy organizes product categories. This could include Men’s, Women’s, and Kids’ sections. Each section has subcategories like Shoes, Shirts, and Pants.
A support website uses content taxonomy. It groups articles into categories. FAQs, Tutorials, Troubleshooting guides are important.
Discover thesaasifyhub.com, where we specialize in reviewing essential SaaS products like GetResponse and FreshBooks. Our mission is to assist you in finding the best digital tools to streamline your operations and drive growth. Let’s explore together!
Welcome to thesaasifyhub.com – where SaaS meets simplicity. Our journey began with a simple mission: to make the world of SaaS accessible, understandable, and beneficial to everyone. We dive into products like GetResponse, QuickBooks, FreshBooks, CuraDebt, and AppSumo, cutting through the noise to deliver honest, insightful reviews.
© 2024 TheSaasifyhub, All right reserved.